グーグルオプティマイズの設置につまづく人は意外遠いということがわかりました。
今回はコードの設置でつまずきやすいポイントを実体験を交えて解説します。
Googleオプティマイズとは?

グーグルオプティマイズとは、A/Bテストを行う際に活用できるGoogleが提供するツールです。
※A/Bテストとは、2つの異なるレイアウトのウェブページを用意して、ページをランダムに出現させることでどちらのレイアウトがより優れているか検証するためのテストです。
その名のとおり「Optimize(オプティマイズ):最適化する」ためのツールです。
グーグルオプティマイズの設定方法は大まかに分けて3つある
グーグルが公式に提供するオプティマイズタグの設定方法は大きく分けて2つがあります。
- ユニバーサルアナリティクスを使ってして設置
- gtag(グローバルタグ)を使って設置
- 【推奨】グーグルタグマネージャーを使って設置
この3つの中では、グーグルタグマネージャーを使ってオプティマイズを設定する方法を推奨します。
ユニバーサルアナリティクスはgtagやグーグルタグマネージャーよりも古いコードでいろいろな面で制約があります。
また、ブログ初心者にとっては、コードを直接操作するgtagよりも、webサイト上から直観的に操作できるタグマネージャー の方が操作が簡単だからです。
グーグル公式の文面を見る限り、ユーザーにタグマネージャー の使用を推奨しているようにも取れます。
グーグルタグマネージャーを使った設置方法はさらに2つ存在する
- 【推奨】グーグルタグマネージャーとは別にオプティマイズタグを直接設置する方法(タグマネージャーを経由する)
- グーグルタグマネージャーからオプティマイズタグを配信する方法(タグマネージャーを経由しない)
この2つの違いは、オプティマイズの機能を使うときにタグマネージャー を経由するか経由しないか、という点です。
そして、グーグルが推奨するのは「タグマネージャーとは別にオプティマイズタグを直接設置する方法(タグマネージャーを経由しない)」です。
タグマネージャーを経由してオプティマイズのコードを配信すると、データ通信に時間がかかってしまい、ウェブサイトの表示が遅くなるからです。
(ウェブサイトの表示速度が遅くなればブログ読者の離脱につながります)
そのため、今回はGoogleが推奨しているタグマネージャー を使用して、optimizeタグを直接設置して起動させる方法を紹介します。
(今回は、アナリティクス・オプティマイズ・タグマネージャー との連携方法の説明は省きます。)
グーグルタグマネージャーとは別にオプティマイズタグを直接設置する方法

今回はオプティマイズタグの設置方法についてのみ解説します。
スタンダードな設定方法
まずは最もスタンダードな設定方法をご紹介します。まずはこれを試してみましょう。
1.「メモ帳」を立ち上げます
2.以下のコードをメモ帳にコピペします。
[codebox title=”HTML”]
<!-- Anti-flicker snippet --><style>.async-hide { opacity: 0 !important} </style><script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;})(window,document.documentElement,'async-hide','dataLayer',4000,{'GTM-XXXXXX':true});</script><!-- Modified Analytics code with Optimize plugin --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXX-Y', 'auto'); // Update tracker settings ga('require', 'GTM-XXXXXX'); // Add this line // Remove pageview call </script>[/codebox]※上記ソースコードをそれぞれあなたのIDに書き換えます。
「UA-XXXXXXX-Y」→ グーグルアナリティクスのトラッキングID
「GTM-XXXXXX」→ GoogleオプティマイズのトラッキングID
3.ソースコードをFTPソフトでheader.phpに挿入
書き換えたコードをFTPソフトを使用して、
header.phpの中にある<meta charset=“○○”>(例: <meta charset=“utf-8”>)
と記述してあるコードのすぐ後ろに配置します。
[alert title=”注意”]FTPソフトなどでコードを直接操作するときは必ずバックアップを取りましょう。 必要なコードを誤って削除するとサイトが動かなくなります。[/alert]
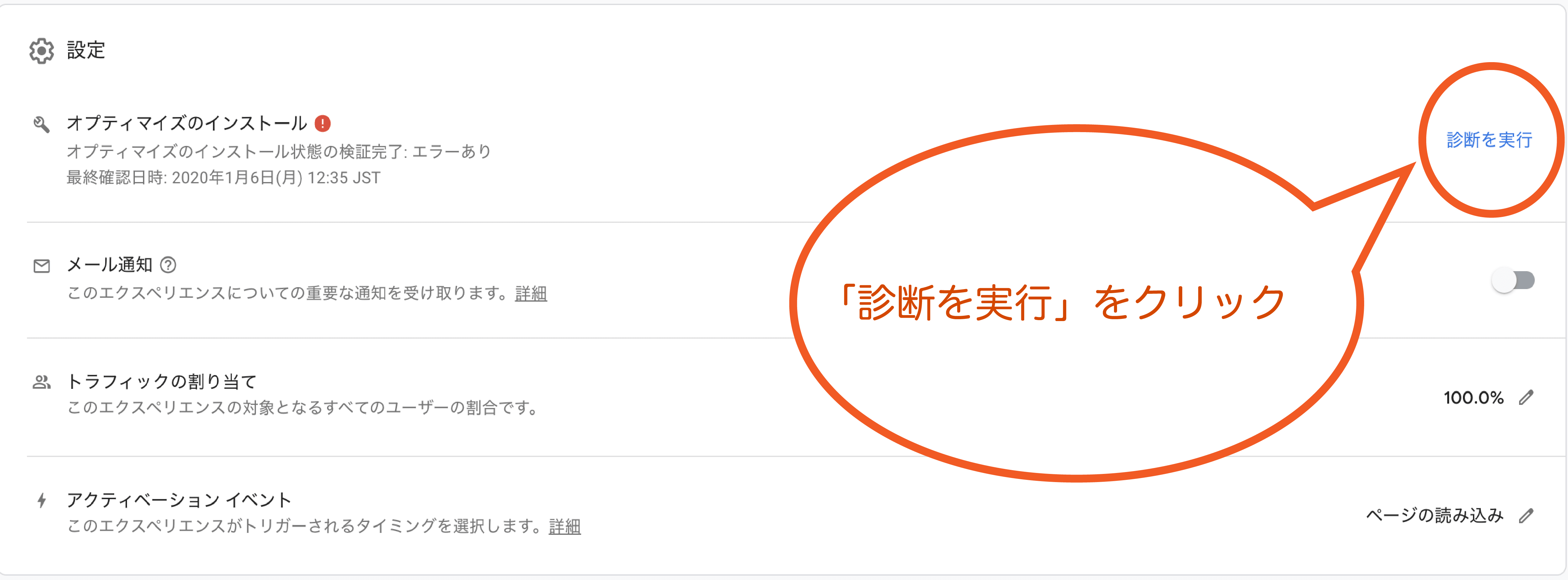
4.グーグルオプティマイズのサイトで「診断を実行」を行って正常に作動することを確認
コードの設置が完了したら、グーグルオプティマイズで
コンテナ > エクスペリエンス > 詳細 >「オプティマイズのインストール」の「診断を実行」をクリックする

診断結果が正常であれば、問題なくタグの設置が完了しています。
グーグルオプティマイズの「診断を実行」で「allowLinker」のプロパティの設定が異なっています。」というエラーが出たときの対処法(グーグルタグアシスタントで「Analytics configuration mismatch」というエラーメッセージの対処法)


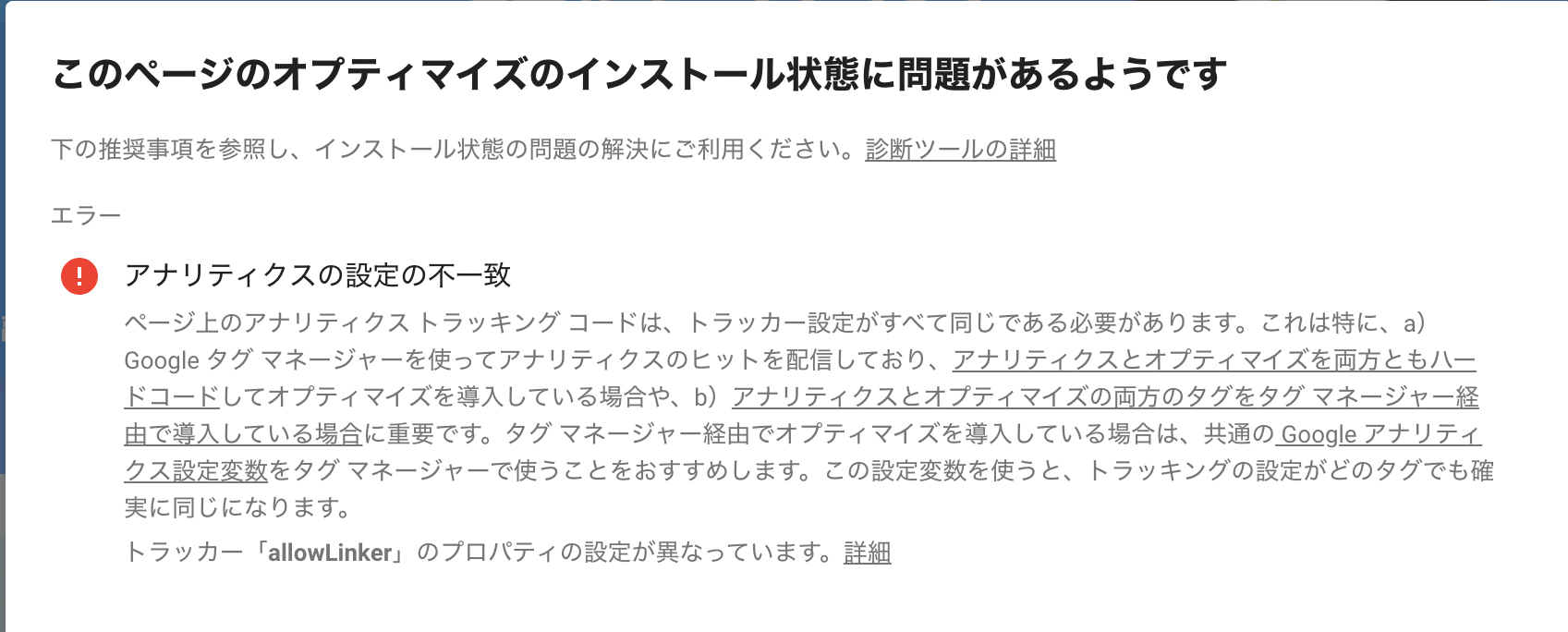
中には、googleoptimizeの検証画面で「「allowLinker」のプロパティの設定が異なっています。」というエラーメッセージが出現する人もいると思います。
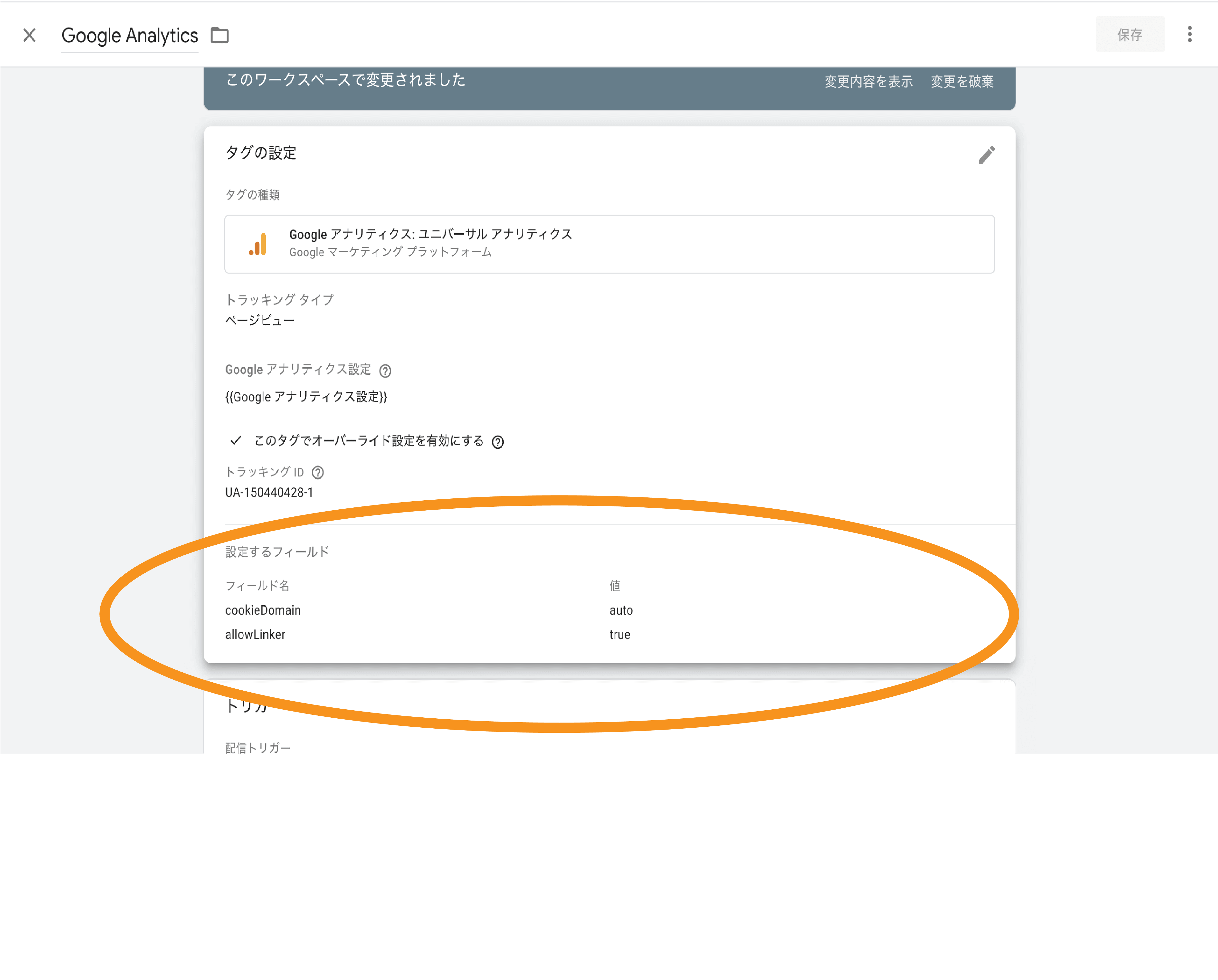
その場合、タグマネージャー の「googleアナリティクス設定」でオーバーライド設定をしているケースが多いです。

上記の画像のように、allowLinkerをtrueにしている場合などは、以下のコードを使う必要があります
[codebox title=”HTML”]
<!-- Anti-flicker snippet --><style>.async-hide { opacity: 0 !important} </style><script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;})(window,document.documentElement,'async-hide','dataLayer',4000,{‘GTM-XXXXXX':true});</script><!-- Modified Analytics code with Optimize plugin --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-Y', 'auto', 'optimizeTracker',{'allowLinker': true}); ga('optimizeTracker.require', 'GTM-XXXXXX'); </script>※上記ソースコードをそれぞれあなたのIDに書き換えます。
「UA-XXXXXXX-Y」→グーグルアナリティクスのトラッキングID
「GTM-XXXXXX」→GoogleオプティマイズのトラッキングID
このコードはallowLinkerをtrueにしているのでエラーが解消される方も多いと思います。
「診断を実行」で「Non-standard page-hiding snippet」という警告が出るが問題はない
エラー分を直訳すると「Non-standard page-hiding snippet:非標準のページ非表示スニペット」という意味です。
これは、ページフリッカー(ページを開いたときに一瞬オリジナルのレイアウトが表示され、その後テストするページが表示されるページのブレつき)を予防するための「page-hiding snippet」というコードがグーグルが配信している公式のコードではないという警告です。
今回は、allowLinkerの設定のため一部コードを書き換えており、Googleの定める標準形とは異なっているだけで、特に問題はありません。
allowLinkerをtrueに設定してもエラーが解消されなかった場合

allowLinkerを設定していてもこのエラーが出た場合、gtag(グローバルサイトタグ )とタグマネージャー のコードがどちらも存在しているケースが考えられます。
重複して記述されていた場合、「gtag(グローバルサイトタグ)」を削除しましょう。
このエラーの面白いところは「allowLinkerの設定が正しくできていたとしても、「allowLinker」のプロパティの設定が異なっています。」というエラーメッセージが出るところです。
私はこのエラーメッセージの文言にまんまと引っかかり、これが原因でエラーが解消できていませんでした。
## 【注意点】コードをいじる時は必ずバックアップを取っておきましょう。
【まとめ】グーグルオプティマイズの導入でつまずく人は意外と多い
調べてみるとグーグルオプティマイズの導入エラーでつまずく人が非常に多いことがわかりました。
今回も私がとても悩んだ部分だったので、少しでも悩んでるあなたのおお役に立てればと思って記事を書いてみました。
ここまでご覧いただきありがとうございました。